2020. 10. 3. 21:47ㆍ개발/Frontend
일반적인 티스토리 블로그 테마를 사용하면 [사진] [글 정보]와 같이 나열되게 되는데 좀 예쁘게 꾸밀 수 없을까? 라는 생각을 해봤습니다.
특히 Portfolio 테마는 커버로 100% 글 채우기가 가능해서 예쁜 테마라고 생각하는데, 글 목록은 좀 밋밋한 감이 있었습니다.
그래서, 예쁘게 꾸미는 방법이 없을까 하다가 코더님의 블로그를 보게 되었습니다.
밋밋하지 않고 예뻤습니다. 그래서 제 블로그에도 가져와 쓰고 싶어서 직접 구현해보았습니다.

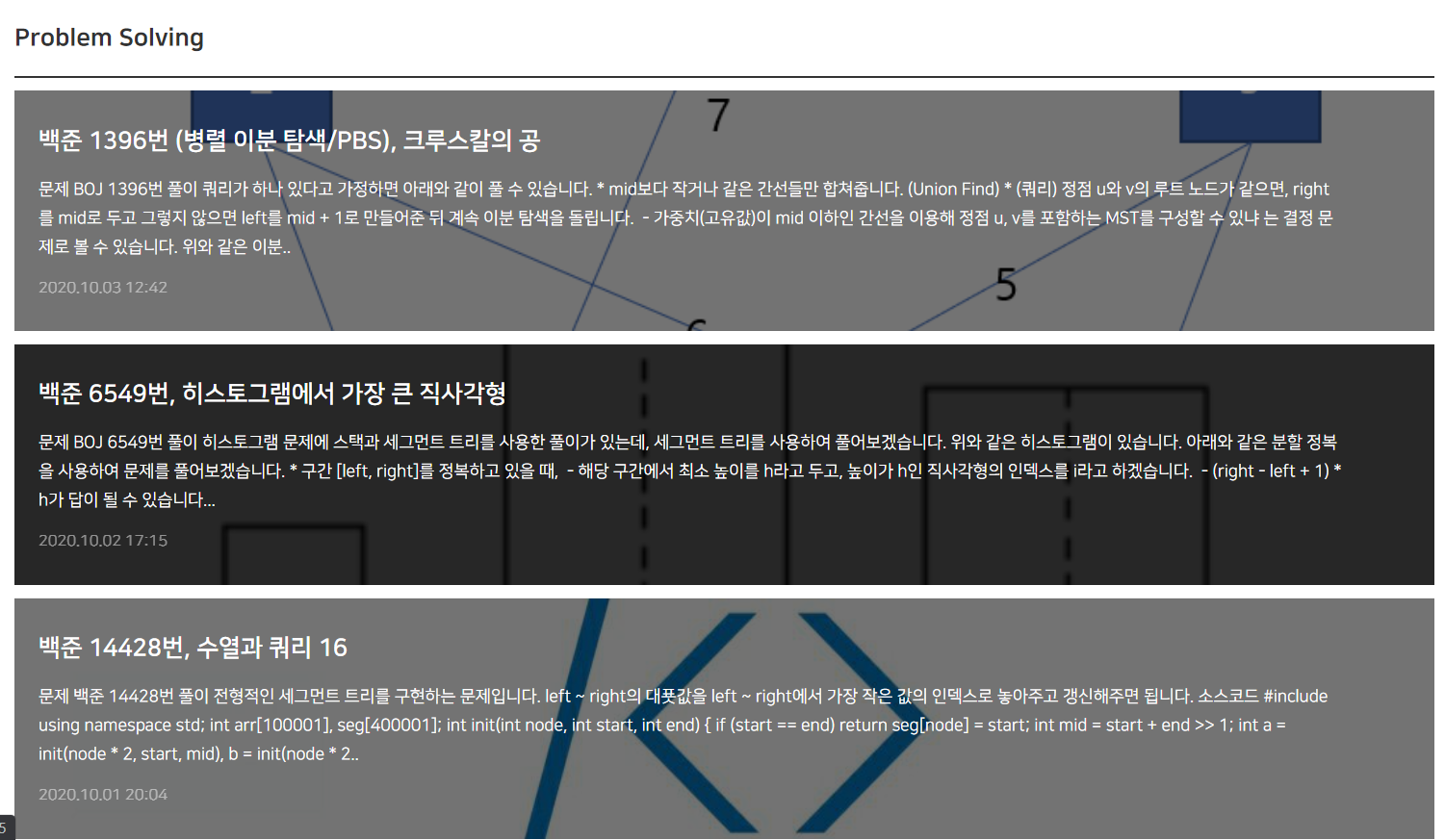
위와 같이 글의 정보 뒤에 글의 배경 이미지가 들어가있고, 가독성을 높이기 위해 블러 처리가 된 것을 볼 수 있습니다.
코드를 짜면서 생각보다 난관이 많았습니다.
간단하게 코드 설명만 하겠습니다.
우선, 글의 정보와 대표 이미지가 겹치도록(overlay) 만들어야 합니다.
이는 부모 요소에 poisition: relative를 적용하고 자식 요소(글의 정보 및 이미지)에 position: absolute를 적용하면 됩니다.
이제 블러 효과를 줘야하는데 html 수정 없이 하려니 꽤나 까다로웠습니다.
이미지 태그에 after라는 CSS 선택자를 사용해 background: black; 과 opacity 속성을 사용해 블러 효과를 적절히 낼 수 있었습니다.
hover 했을 때는 같은 방식으로 hover:...::after 선택자를 쓰고 opacity를 높여서 블러를 더 진하게 주면 됩니다.

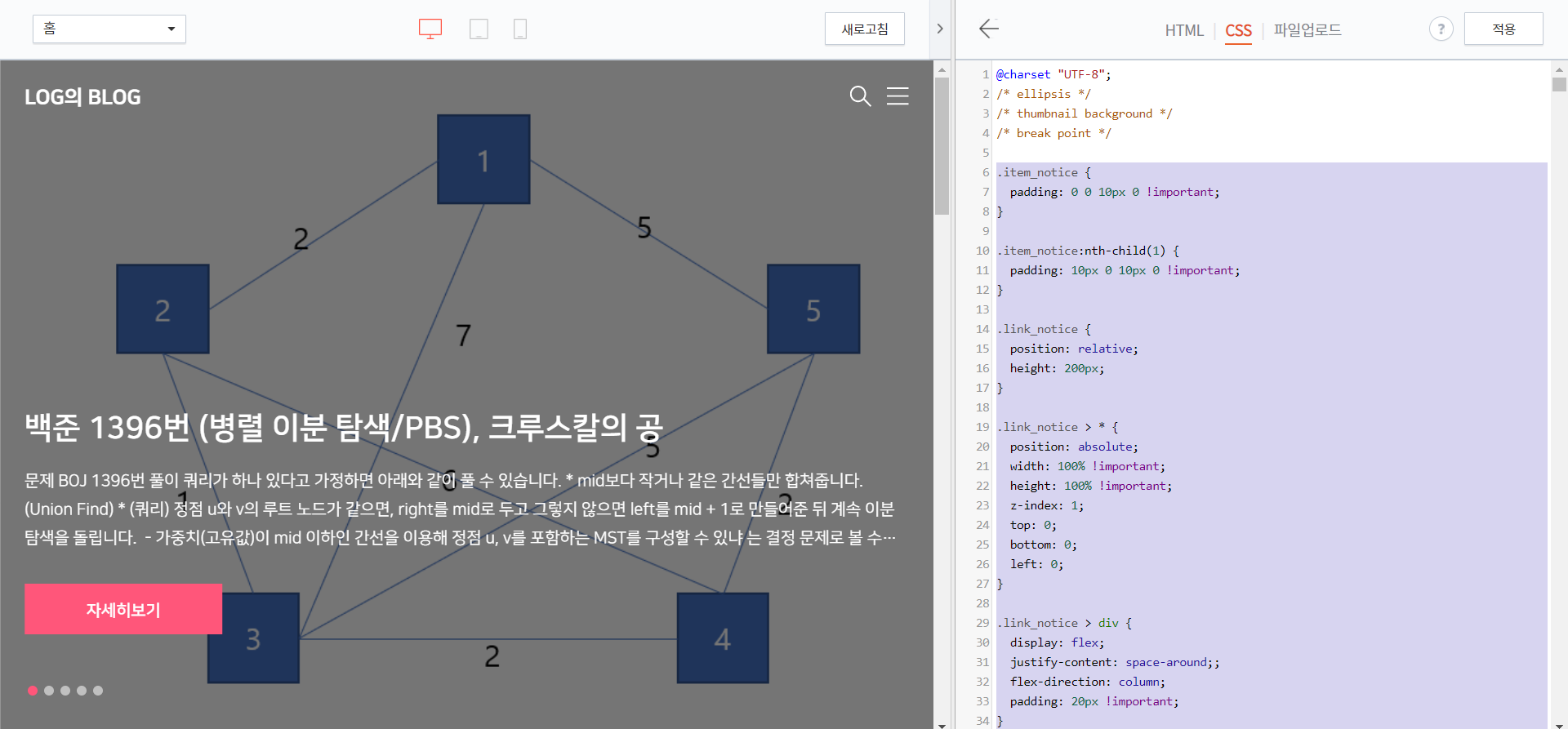
위처럼 HTML 편집기를 열고 CSS 탭에 들어가서 아래 코드를 상단에 복사-붙여넣기하면 됩니다.
.item_notice {
padding: 0 0 10px 0 !important;
}
.item_notice:nth-child(1) {
padding: 10px 0 10px 0 !important;
}
.link_notice {
position: relative;
height: 200px;
}
.link_notice > * {
position: absolute;
width: 100% !important;
height: 100% !important;
z-index: 1;
top: 0;
bottom: 0;
left: 0;
}
.link_notice > div {
display: flex;
justify-content: space-around;;
flex-direction: column;
padding: 20px !important;
}
.link_notice > div > * {
margin: 0 !important;
}
.link_notice > div > strong {
font-size: 20px !important;
}
.link_notice > div * {
z-index: 10;
color: white !important;
}
.link_notice > span::after {
position: absolute;
width: 100% !important;
height: 100% !important;
z-index: 2;
content: '';
display: block;
opacity: 0.55;
background: black;
transition: .5s;
}
.link_notice:hover > span::after {
opacity: 0.85;
transition: .5s;
}'개발 > Frontend' 카테고리의 다른 글
| 티스토리 블로그 본문 폰트 및 코드 블럭 폰트, latex(수식) 글꼴 변경하기 (1) | 2020.10.05 |
|---|