티스토리 블로그 본문 폰트 및 코드 블럭 폰트, latex(수식) 글꼴 변경하기
2020. 10. 5. 23:56ㆍ개발/Frontend

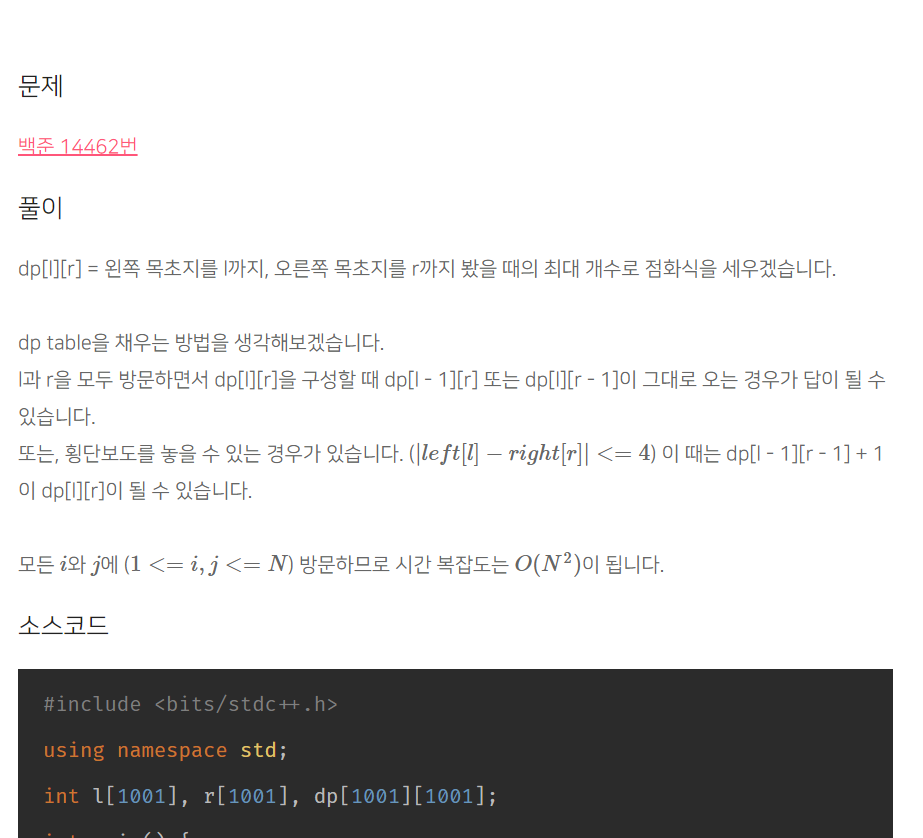
위와 같이 글 본문에는 나눔 스퀘어, 수식에는 기본 폰트, 코드 블럭 내부는 Fira Code 폰트를 사용하였습니다.
* {
font-family: 'NanumSquare', sans-serif;
}
.mjx-math {
font-family: inherit !important;
}
code, code * {
font-family: 'Fira Code', 'NanumSquare', sans-serif !important;
/*font-family: 'D2Coding', 'NanumSquare', sans-serif !important;*/
}CSS는 위와 같이 수정하시면 됩니다.
폰트 로딩은 저는 아래 CDN들을 사용했으니 참고하실 분은 참고하시면 될 것 같습니다.
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/moonspam/NanumSquare/master/nanumsquare.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/firacode@5.2.0/distr/fira_code.min.css">
코드 에디터는 블로그 설정 > 스킨 편집 > HTML 수정에 가면 HTML, CSS 수정할 수 있습니다.
'개발 > Frontend' 카테고리의 다른 글
| 티스토리 블로그 글 목록 예쁘게 꾸며보기 (2) | 2020.10.03 |
|---|